
vList8插件可以说是,没什么功能但是还是想添加的奇葩内容
将功能分离出去,使用全局暴露的函数将API暴露出去,使用app.json存储应用信息
逻辑上很简单,实现一把泪
跟着我,有汤喝!
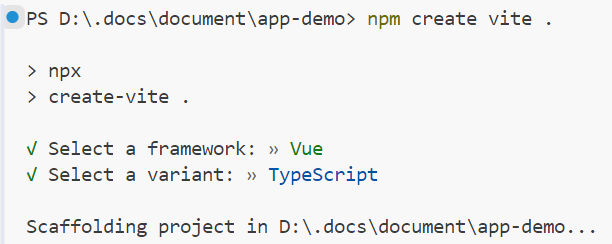
首先是万年不变的vite

vite默认的应用入口是index.html,但是今天我们想要的是打包模块
将vite.config.ts修改为这些:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
build: {
lib: {
entry: 'src/main.ts',
name: 'vplugin-hello-world',
formats: ['umd']
},
rollupOptions: {
external: ['vue'],
output: {
globals: {
vue: 'Vue'
}
}
}
},
base: './'
})删掉src*和index.html和public*,新建src/main.ts写逻辑
TypeScript类型定义是个好东西,别忘记下载 定义文件 vlist.d.ts
接下来,不要走,你的app.json还没有写呢
首先是schema!帮助你自动补全的好东西,将这些覆盖到public/app.json
{
"$schema": "https://raw.githubusercontent.com/imzlh/vList5/refs/heads/main/utils/schema.json"
}
按照提示补全app.json即可
最后,打包
npm run build
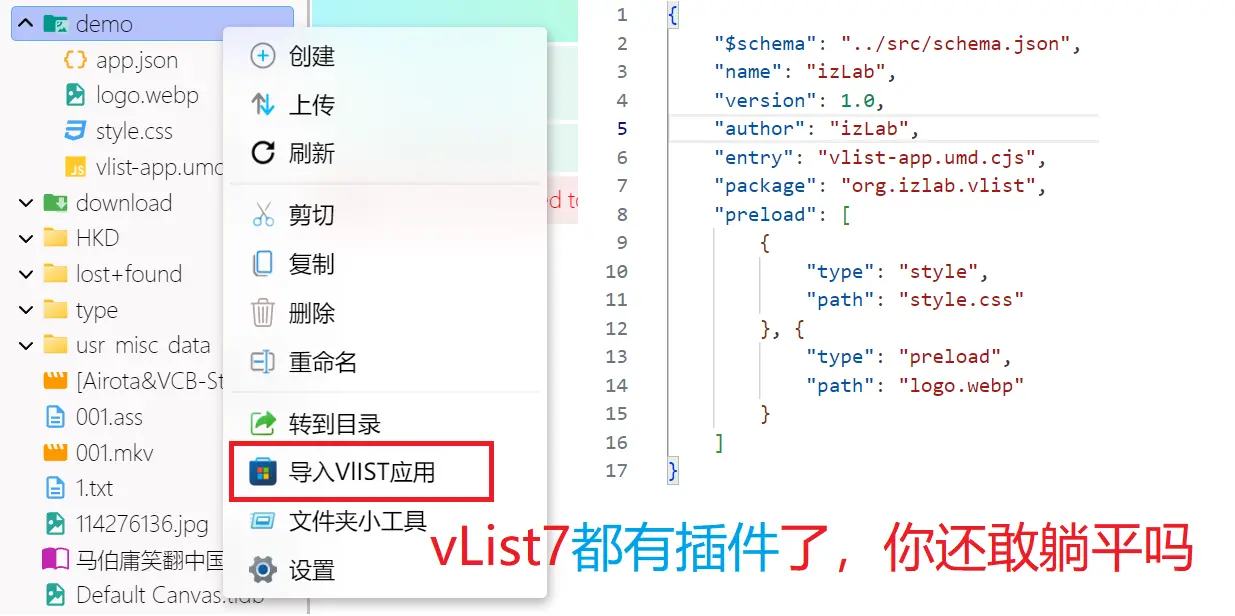
完美!dist/文件夹就是应用数据目录,拷出来放在vList可以访问到的地方
展开文件夹后在文件夹右键 -> 导入vList应用
为什么我要强调“展开后”?
vList有一个限制,右键菜单展开是同步的,意味着我们没有时间确认没有数据的文件夹内是否有vList应用数据(`app.json`),除非已经有数据可以供检查
vList有一个限制,右键菜单展开是同步的,意味着我们没有时间确认没有数据的文件夹内是否有vList应用数据(`app.json`),除非已经有数据可以供检查
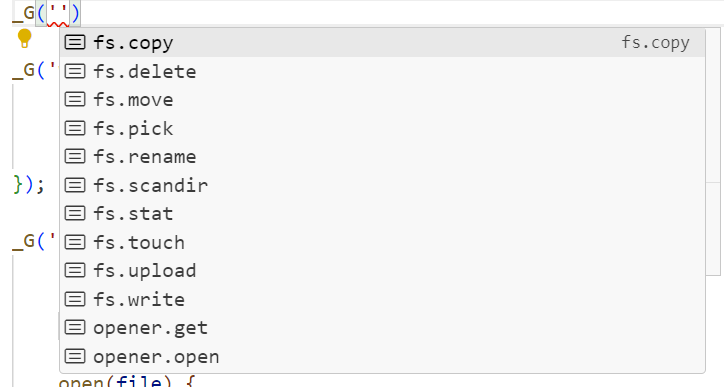
调用vList API
vList API整齐划一,保存在_G中

可以自己摸索一下,其实就是vList 相应API的暴露版本
'ui.alert': (opt: AlertOpts) => void,
'ui.ctxmenu': (opt: CtxDispOpts) => void,
'ui.message': (opt: MessageOpinion) => number,
'ui.removeMessage': (id: number) => void,
'ui.panel': (...opt: Array<Command>) => () => void,
'window.create': (opt: TabWindow) => string,
'window.remove': (opt: string) => void,
'window.home': () => void,
'window.set': (opt: string) => void,
'opener.select': (opt: vFile) => Promise<OpenerOption>,
'opener.get': (opt: vFile) => OpenerOption,
'opener.register': (opt: OpenerOption) => number,
'opener.session': (self: string, callback: (file: vFile) => void) => () => (file: vFile) => any,
'opener.open': (file: vFile) => Promise<void>,
'fs.pick': (opt: { src: string, type?: 'file' | 'dir' }) => Promise<FileOrDir>,
'fs.copy': (source: Array<string> | string, target: string) => Promise<void>,
'fs.move': (source: Array<string> | string, target: string, deep?: boolean) => Promise<void>,
'fs.delete': (file: Array<string> | string) => Promise<void>,
'fs.rename': (map: Record<string, string>) => Promise<void>,
'fs.touch': (files: string[] | string, mode?: number) => Promise<void>,
'fs.stat': (path: string) => Promise<FileOrDir>,
'fs.scandir': (path: string, create?: boolean) => Promise<FileOrDir[]>,
'fs.upload': (e: DragEvent | FileList | null, to: vDir, option?: IUploadOption) => Promise<void>,
'fs.write': (file: string, content: Blob, overwrite?: boolean, timeout?: number) => Promise<void>,
'tree.load': (input: vDir, quiet?: boolean) => Promise<void>,
'tree.get': (path: string) => Promise<FileOrDir>,
'tree.loadPath': (path: string, reload?: boolean) => Promise<vDir>,
'tree.loadPaths': (dir: string[]) => Promise<void>
本文由 zlh 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。