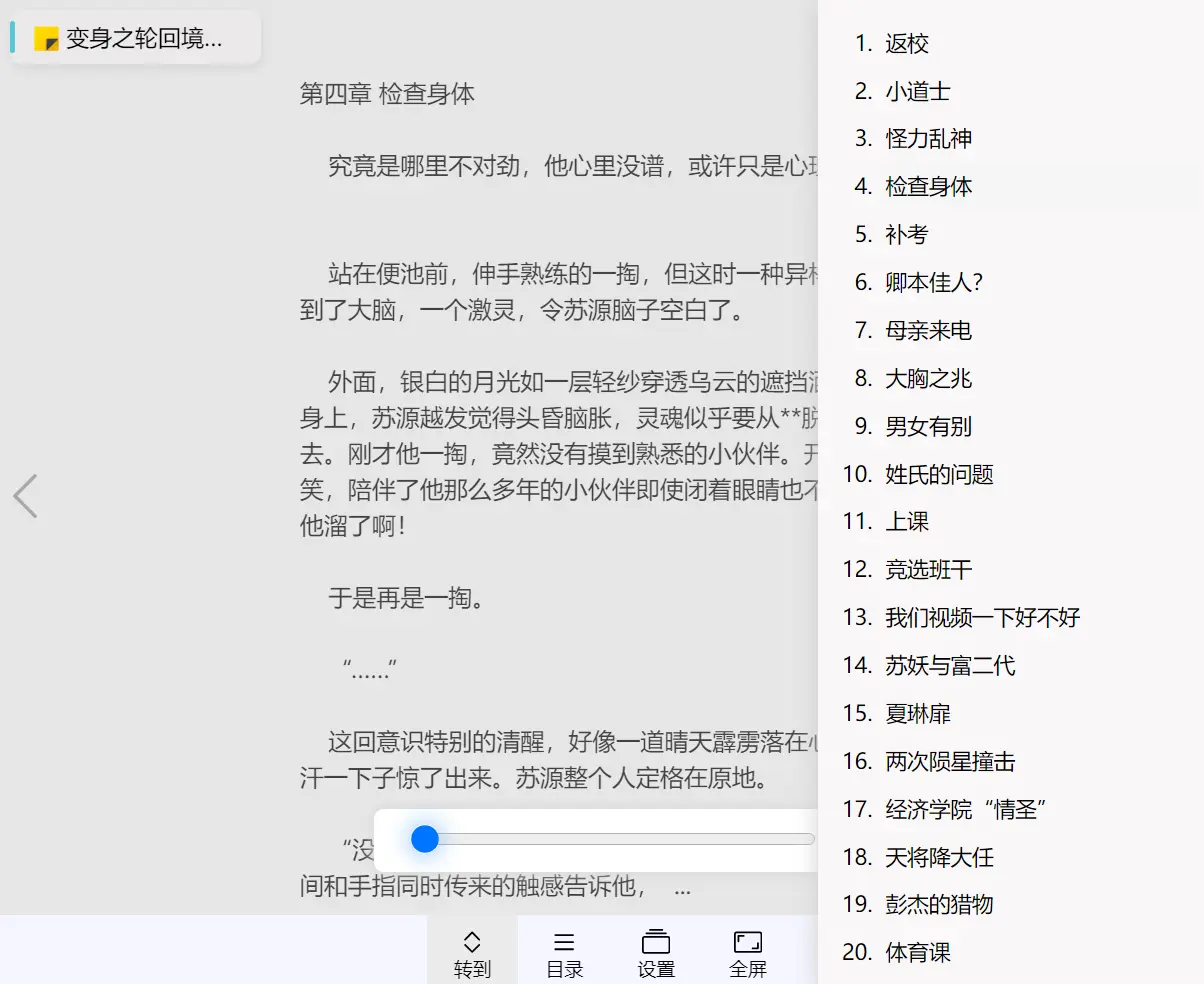
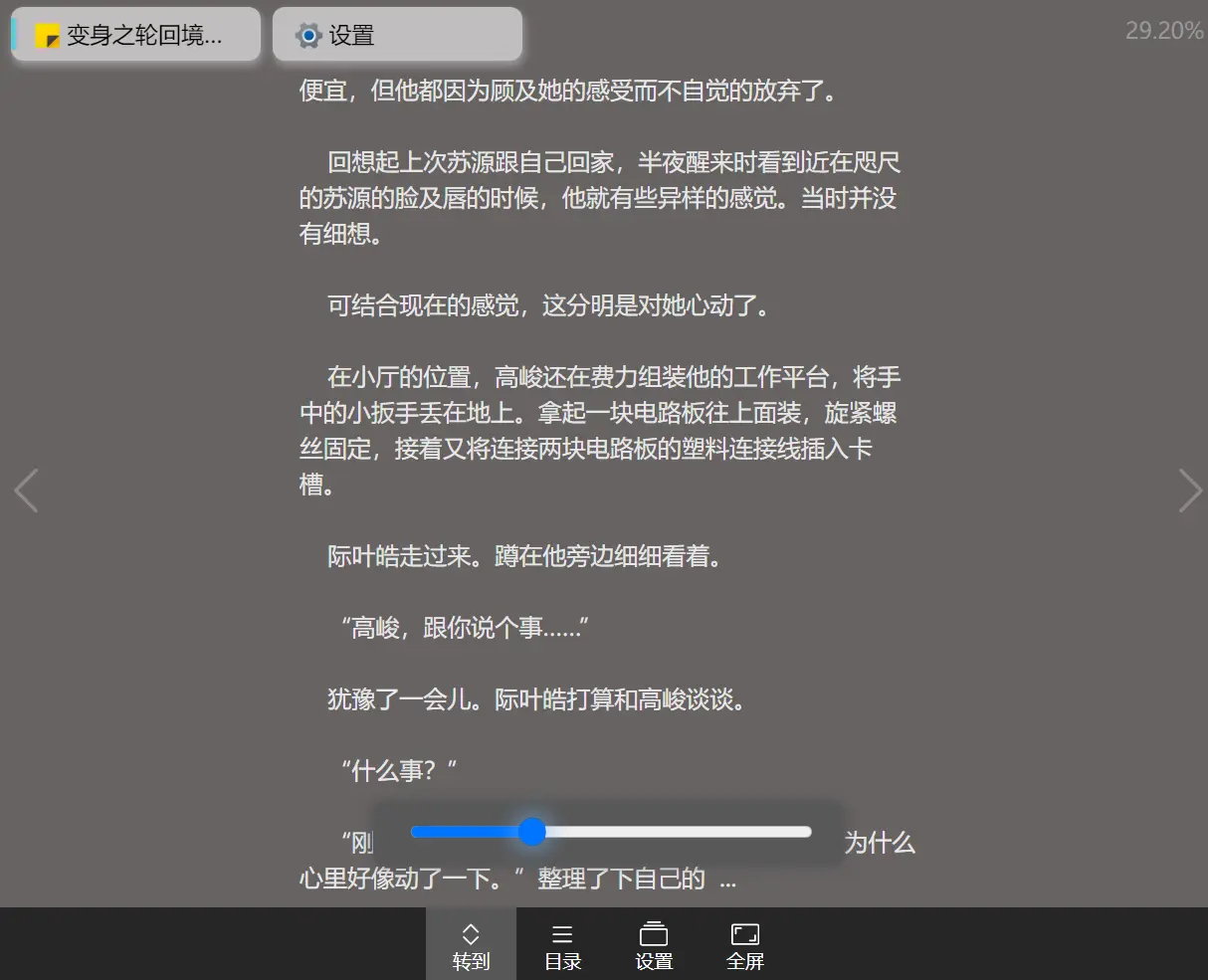
这是txt书效果


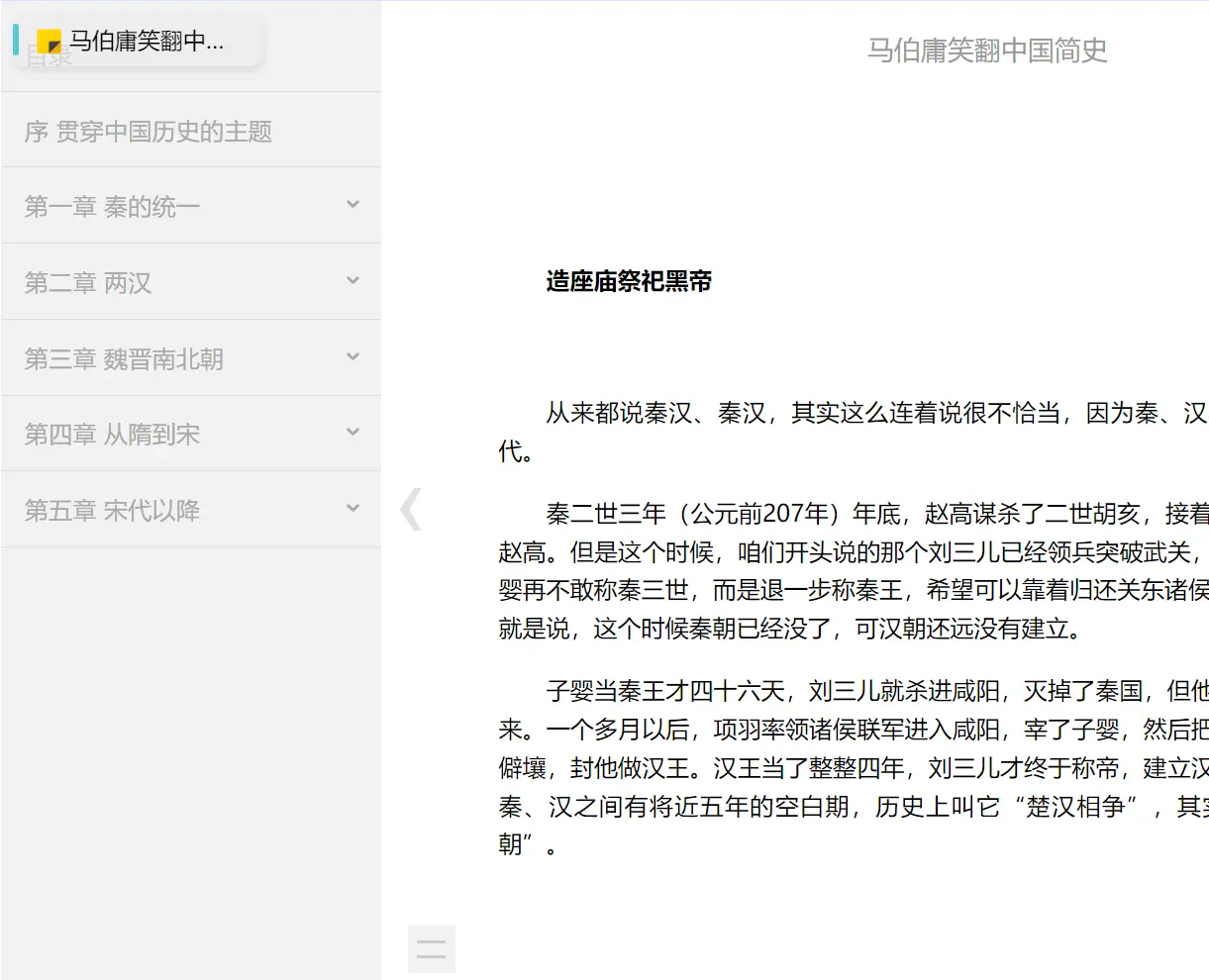
epub书效果(基于epub.js)

实现思路
epub书其实简单的不能再简单了,只需要2行
import { VueReader } from 'vue-reader';
<VueReader :url="file.url" />
啊哈哈,结束了。epub本质上是html集,如果需要自己写一个,那就是
- jszip 解压epub
- 解析html,更换epub内的资源为blob网址
- 创建blob并挂载到iframe内
- 使用vue创建UI实现 换页 / 目录...
重点是TXT,我看了很多类似的项目,最让我感兴趣的是 tReader 项目
可惜全部JS开发且是一个完整的应用,拆分也挺麻烦的,于是我决定自己写
- 快速分页
- 章节切换
- 断点支持
很难,考虑到用户网络状况,整个小说下载后体积巨大,性能差的直接hang了
而且UTF8是不等长的,一个中文字符3字节,一个英文字符1字节,你完全不知道该请求哪个Range
所以我们决定设计一个数据库!
数据库设计
你认为我会使用SQLite3?天真蓝啊,怎么可能?

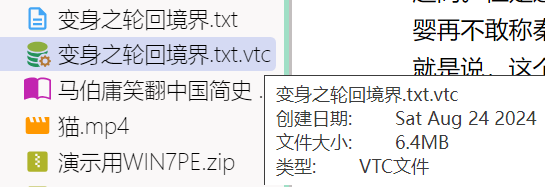
我们设计了一个VTC文件,并且分成了若干个chunk,对每个chunk等长设计(3x字符数)
| ------ | ----------------- |
| 6C | vint |
| magic | single chunk size |
| -------------- | ----------- | ---------------- | ...
| vint | string | vint | ...
| title length | title | offset(chunk id) | ...
| --------------------- | ...
| string | ...
| chunk content | ...
vint请见EBML的RFC文档:https://www.rfc-editor.org/rfc/rfc8794.html
这样我们就可以断点续传了,章节名称、偏移位置(按chunk算)一网打尽
启动速度快、切换速度快,因为我们使用HTTP Range!
如何分页
我最开始是使用canvas,用JS猜测长度后一个一个字符写入的,但是实在是太麻烦且BUG太多
在CSDN看到这篇文章,对啊,让浏览器帮我们计算不就行了?
找标题
本人看过很多小说,标题格式大多数不一样
有这样的:
第0回 这是标题第0章 这是标题0. 这是标题第0卷 这是标题0) 这是标题- ...
所以我们需要让用户去判断,但是用户不一定会写正则怎么办?
模板语法: %表述数字, ...表示标题内容
看,用户不就会写了?
第%回 ...第%章 ...%. ...第%卷 ...%) ...- ...
实现
其实也不难,需要细心。源代码:
https://github.com/imzlh/vList5/blob/main/src/utils/txtdb.ts#L153
本文由 zlh 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。