






MomentPHP已经完工了很久,但是却没有可搭配的文件管理
我本来想要修改一些Github作品的,但是太复杂的懒得改,太烂的不屑改,兜兜转转没有进展
最后想起我的vList4项目,一咬牙,自己写!
特性
- 使用 Vue3 作为框架,
一个API文件fileman.php作为后端 调用MomentPHP提供HTTP服务,性能无需考虑- 支持njs作为后端(推荐),超强大的并发能力
- 超多格式支持预览,甚至原生支持
CueSheet与vue原生集成 - 动态模块加载,即插即用
- 预设5个打开方式和3个备用打开方式,可在
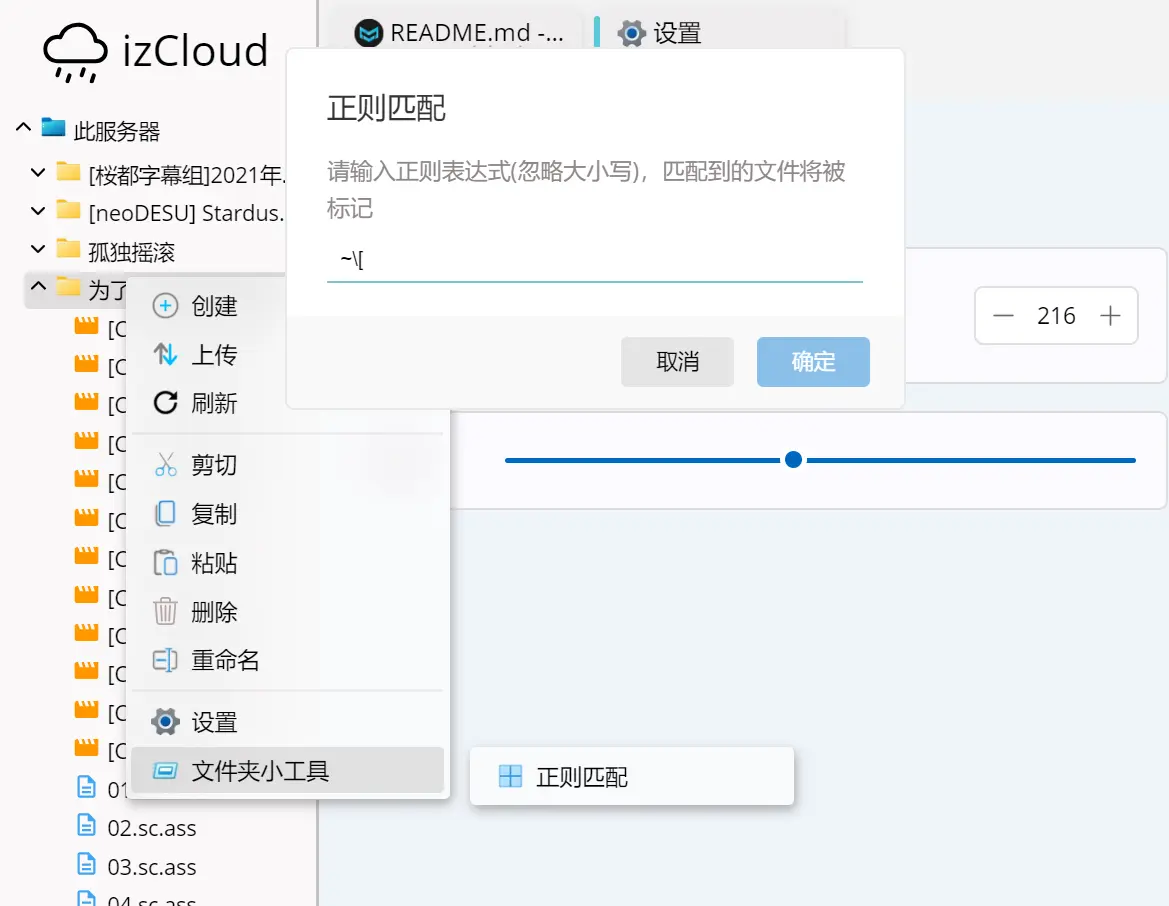
src/opener.ts中添加 - 支持简单的文件系统管理,集成批量、正则等好用的工具
- 响应式设置设计,设置里修改后立即生效
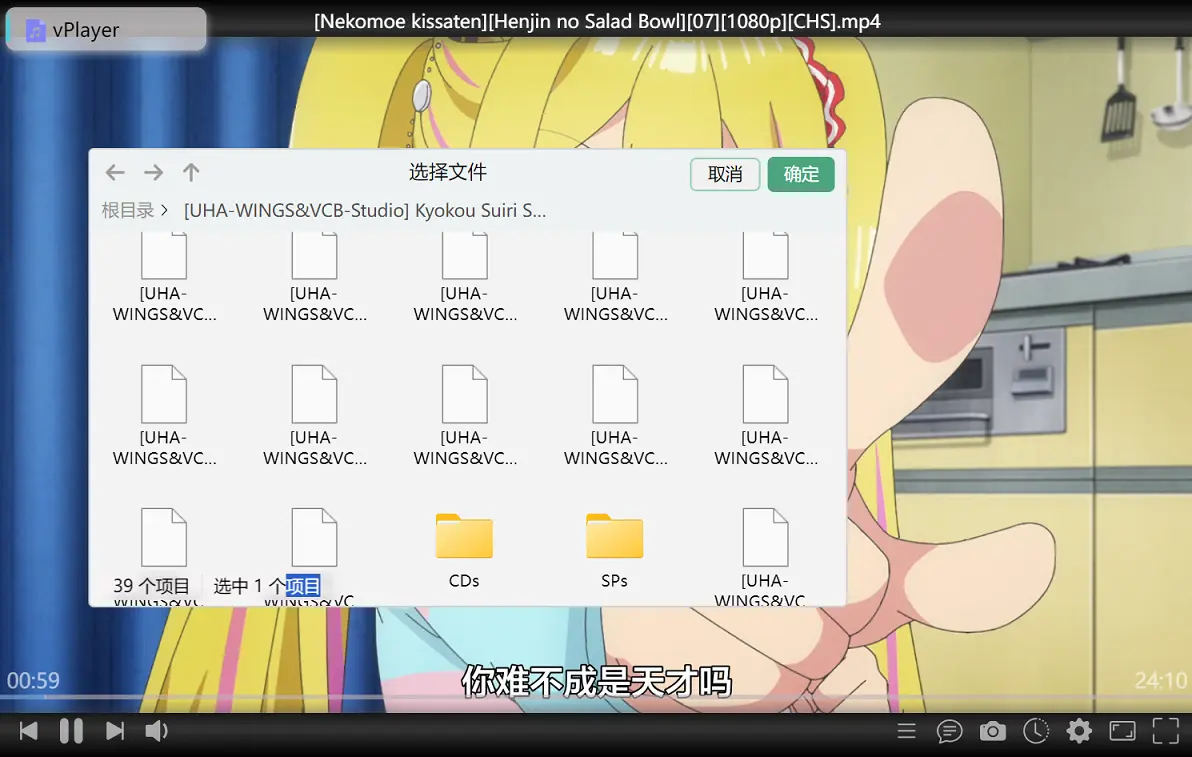
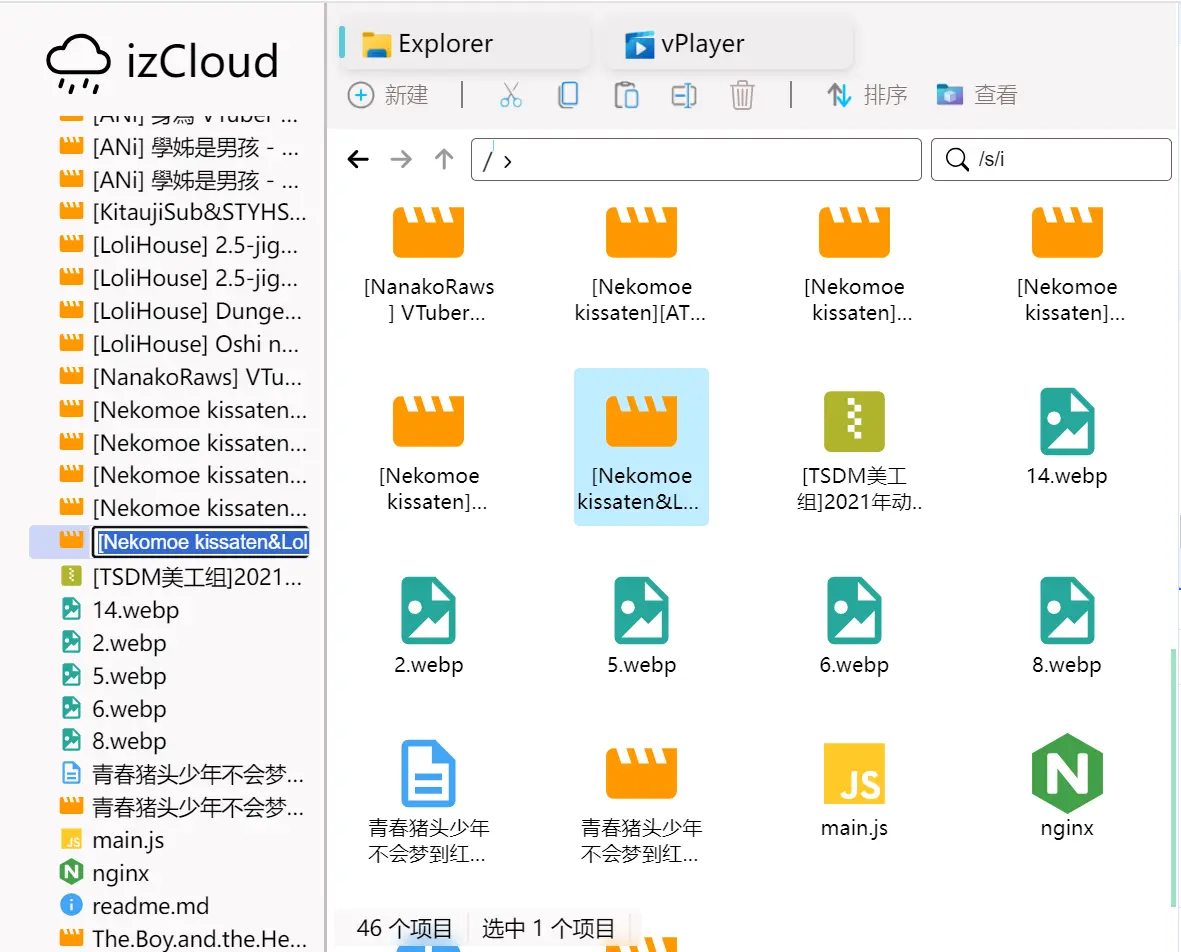
- 仿explorer易上手的文件选取、文件树结构
- 好用的右键支持,在移动端也可以像Windows那样长按唤出右键菜单
- vPlayer集成ASS字幕,支持手势、字幕选取,artPlayer能否做到的她都能做到
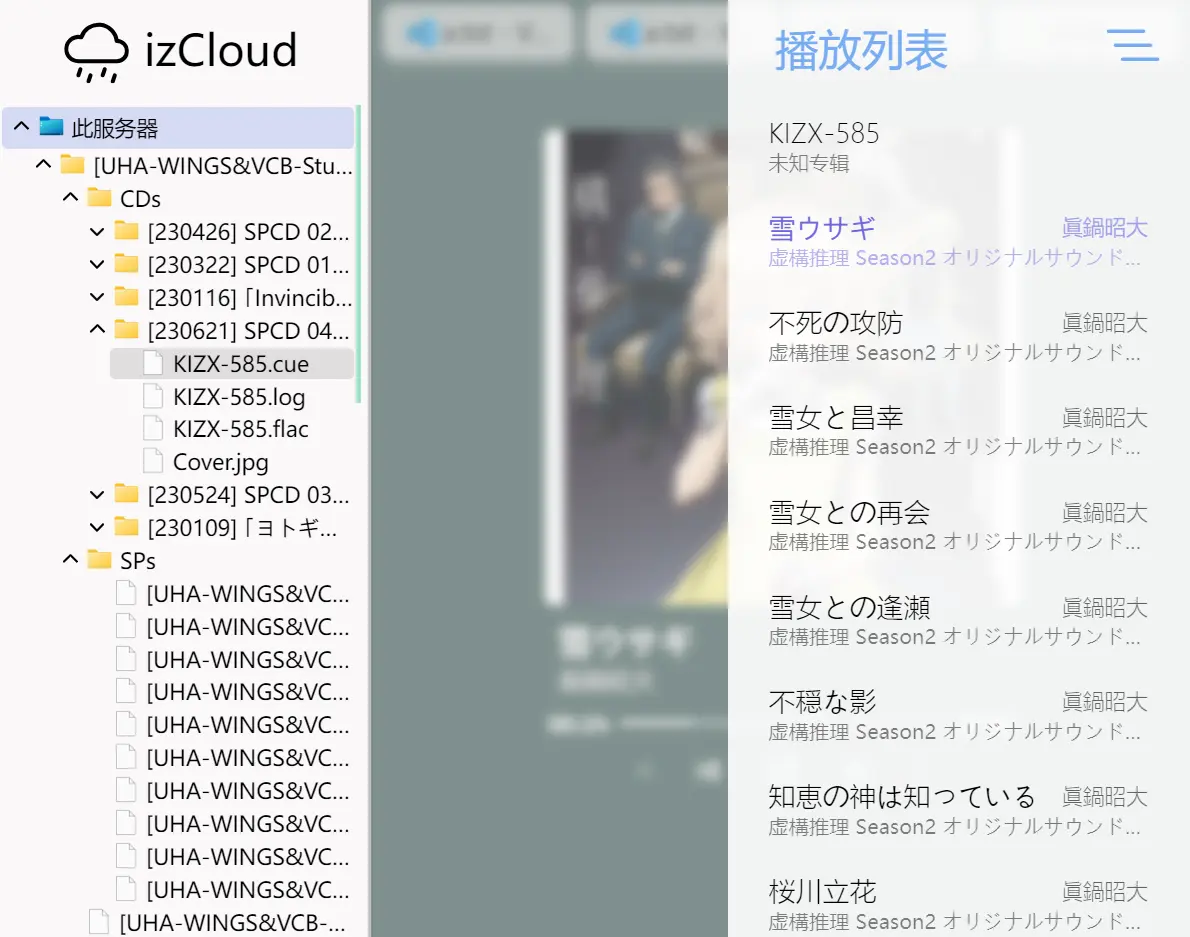
- vLite仿照了 yesPlayMusic 的UI,支持CUE光盘文件播放,强大而华丽
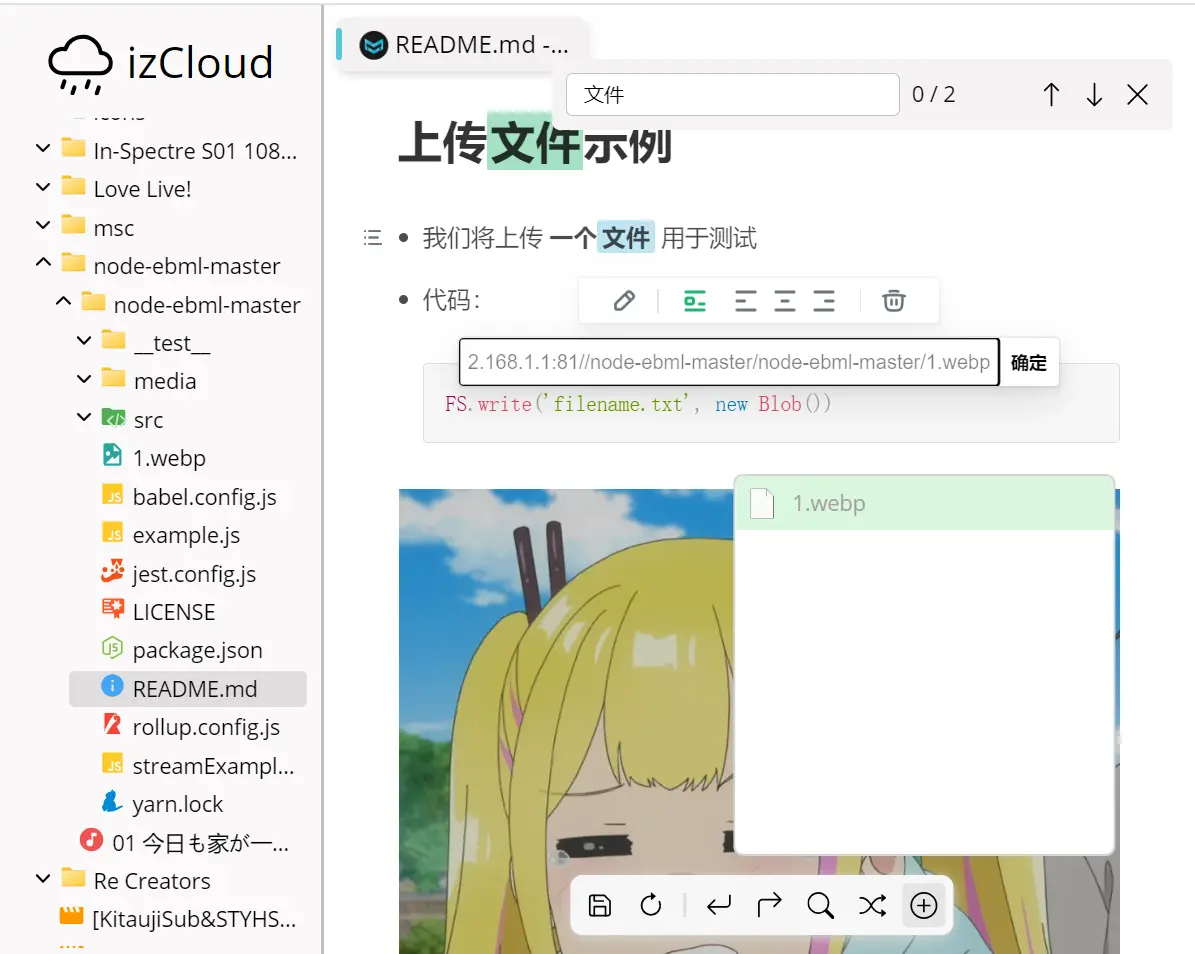
- 支持 所见即所得的MarkDown编辑器Muya,高效编写MarkDown的助手
- 使用VSCode底层monaco编辑器,代码编辑如虎添翼
- ......
最简安装
注意:moment版本已经停止支持。以下内容只可在v1版本中使用
git clone https://github.com/imzlh/vList5
git clone https://github.com/imzlh/moment
将 moment文件夹 里的moment.php移动到 vList5文件夹 中
用记事本打开src/utils.ts这个文件
- | // API地址,除非前后端分离,请修改至"/"
5 | export const APP_API = 'http://localhost/@fs_api/';
6 | export const APP_NAME = 'ShineCloud';
7 | export const DEFAULT_FILE_ICON = '/icon/file.webp'
8 | export const DEFAULT_DIR_ICON = '/icon/dir.webp';
- | // 文件服务器地址,除非前后端分离,请修改至"/"
9 | export const FILE_PROXY_SERVER = 'http://localhost/';
执行程序!开始飙车!
php fileman.php
以下为新版本可用方法
下载release包 和 后端文件
将vlist5.js 放在nginx文件夹下,并且修改配置文件,增加到server块中
js_import vlist5.js;
location = /@api/{
js_content vlist5.main;
}
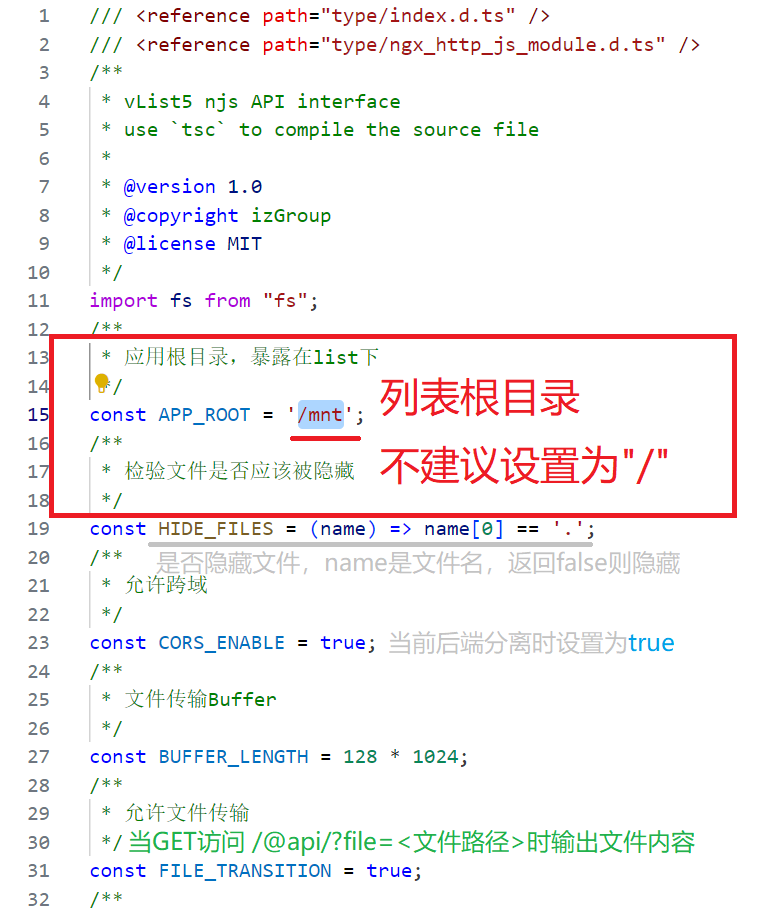
接下来修改应用根目录,默认是/mnt

将release包解压到网站根目录,dist文件夹请自己更改名称
建议使用前缀.使这个文件夹隐藏,如.list
最后,重启nginx,就可用快乐地开始使用啦
PS 修改配置:用记事本打开config.ts这个文件
- | // 应用名称,显示在左上角
4 | export const APP_NAME = 'izCloud';
- | // 默认文件图标,自定义:可以改成相对路径
5 | export const DEFAULT_FILE_ICON = I_File;
- | // 默认文件夹图标,自定义:可以改成相对路径
6 | export const DEFAULT_DIR_ICON = I_DIR;
- | // API地址,除非前后端分离,请修改请修改最后一行引号内至"/"
7 | export const APP_API = import.meta.env.DEV
| ? 'http://192.168.1.1:81/@api/'
| : '/@api/'; // <--- HERE
- | // 文件服务器地址,除非前后端分离,请修改最后一行引号内至"/"
10 | export const FILE_PROXY_SERVER = import.meta.env.DEV
| ? 'http://192.168.1.1:81/'
| : ''; // <--- HERE
已过期:MomentPHP API地址法则
- 如果vList5作为插件运行,请填写
fileman.php - 如果vList5作为入口(启动命令是
php fileman.php)运行,填写/@fs_api/ - 作为入口可以将PHP文件移动到任意位置,只需要与
moment.php一起即可
关于FILE_PROXY_SERVER
- 如果有代理服务器,可以修改这一段
- 如果前后端分离(vList5单独一个服务器),需要填写
- 一般情况下直接改成
/即可,因为vList5默认使用网页根目录作为列表根目录
关于API地址
- 并不是一定需要
/@api/作为API地址的,但是需要nginx和前端vlist一起更改
vList的妙用
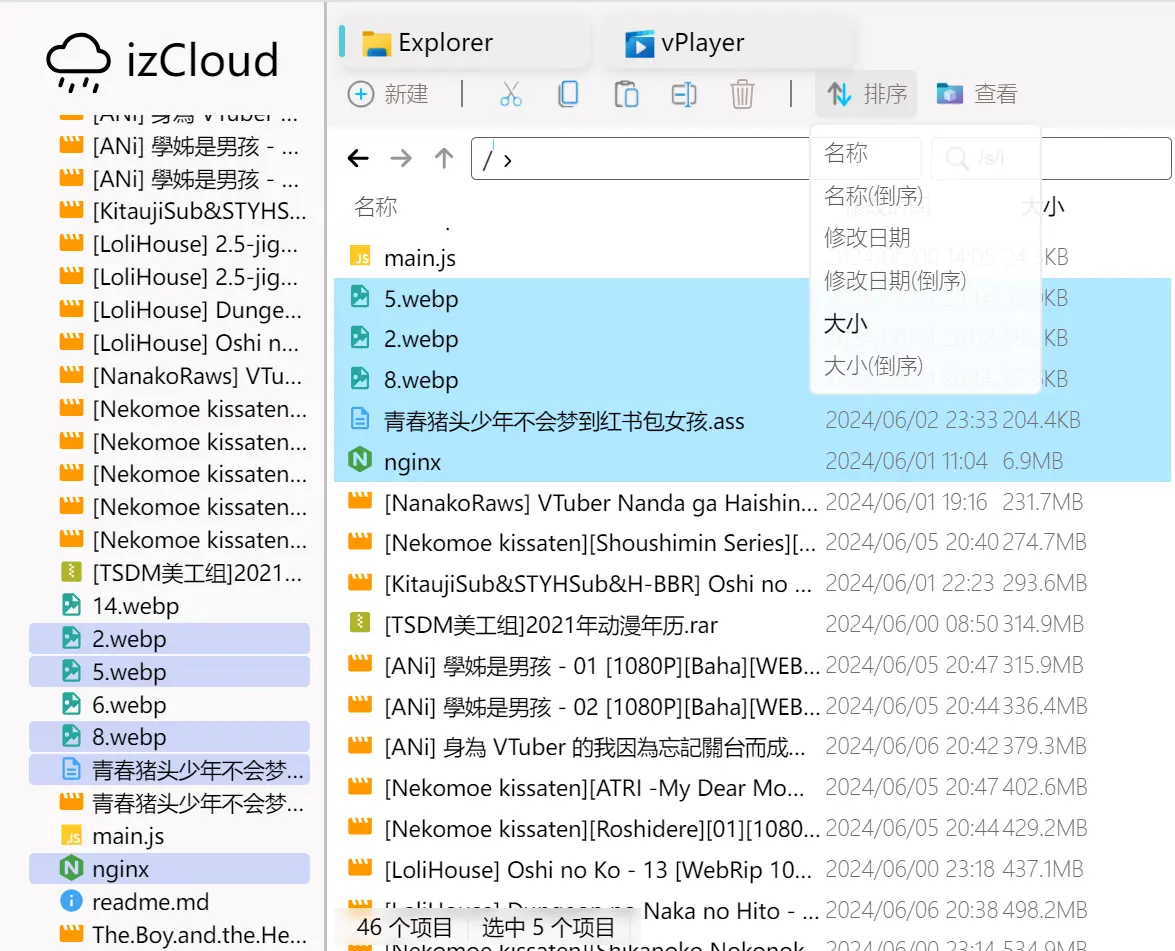
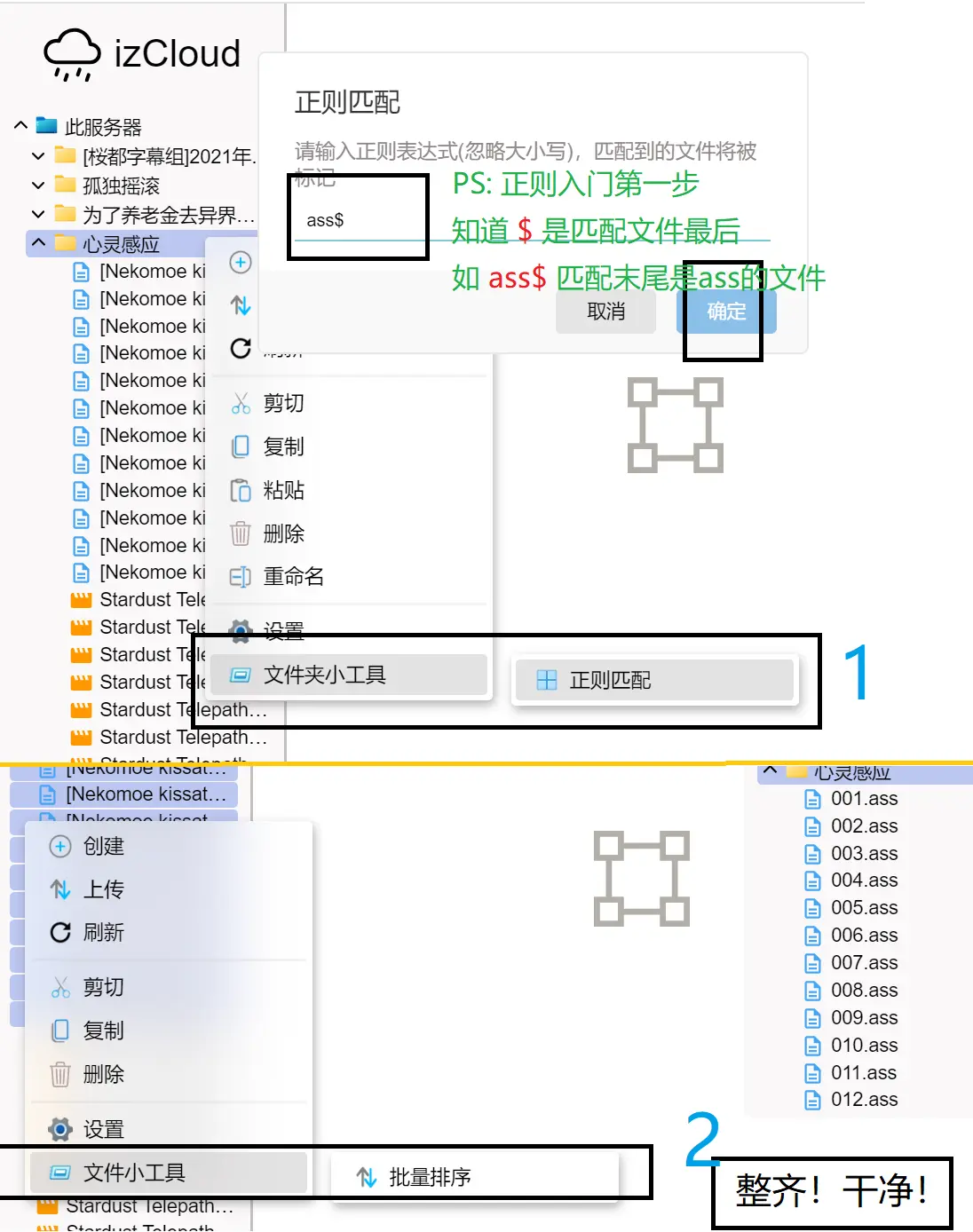
批量删除/重命名/移动
场景 设想你下载了一堆番剧文件和找来了一堆字幕,有简体、繁体、各种不同的命名。你甘心一个一个排序吗?

cue文件解析
你去网上下载了一张CD,结果是一个cue文件和一个长达1个小时,大小甚至超过了200MB的flac文件,你想要听一个片段,怎么办?
在vList5中,双击打开即可
私密文件夹
有的时候,我们需要开放,也需要隐私。这个时候隐藏文件夹就出场了
比如屏蔽所有$开头的文件夹,打开 vlist.js
16 | /**
17 | * 检验文件是否应该被隐藏
18 | */
19 | const HIDE_FILES = (name) => name[0] == '.';
在19行添加即可,如
19 | const HIDE_FILES = (name) => name[0] == '.' || name[0] == '$';
甚至可以正则匹配,如隐藏所有图片
19 | const HIDE_FILES = (name) => name[0] == '.' || name.match(/\.(jpg|png|webp|jpeg)$/);
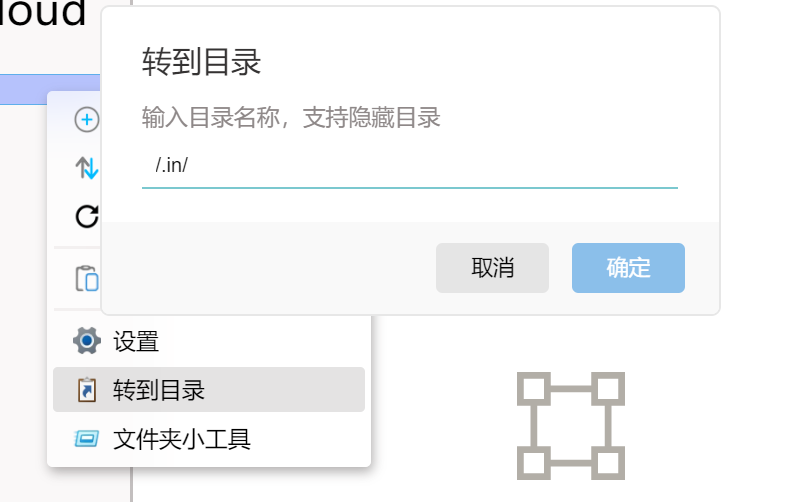
然后,我自己访问只需要 转到目录,输入隐藏的路径(文件夹)即可

或者使用HASH大法,在路径上输入目录路径即可,如http://localhost:5173/#/.in/
完美!
|> 关于加密,我放在了 这篇文件 里讲述,更安全了哦
本文由 zlh 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。