
预览地址: z25.asia (预发布)
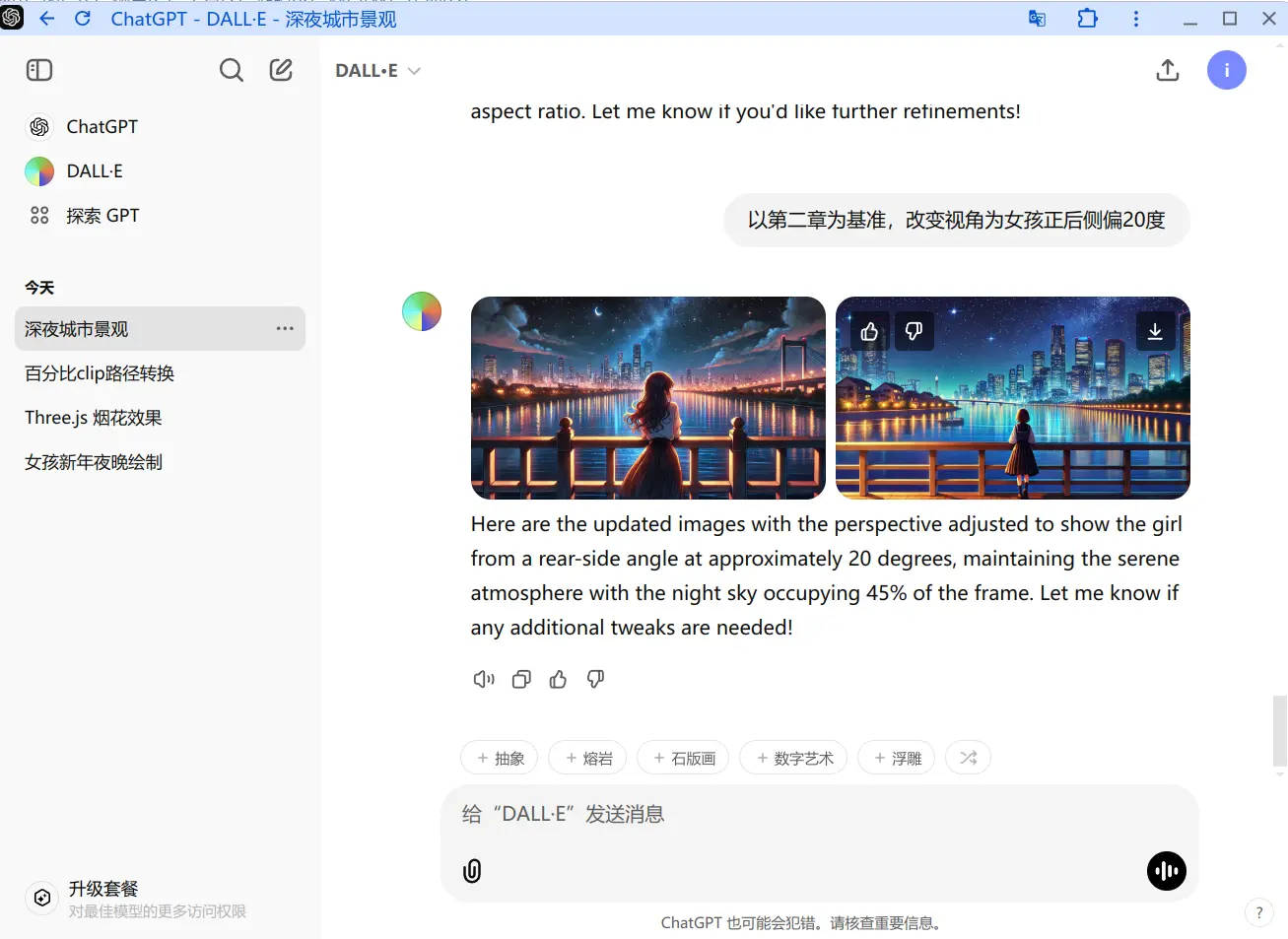
这个主页最麻烦的地方不是烟花,而是背景
如何让这个背景符合我的需要并融合动态烟花元素,是一个巨大的挑战
遇事不决找AI
AI都能生成视频了,图片还不是so easy...吗
注意:尽量一次说明白,使用"探索GPT -> DAIL-E模型"才可以

有事没事套模板!
这个模板是网上找到的,非常好用,虽然不是WebGL但是全能啊,还自带设置面板
然后F12后F5并断点调试找几个关键文件
js烟花模拟网页动画代码(共6个文件)
├── style.css
├── dist
├── index.html
└── script.js
难点:怎么合并
烟花应该从城市发射的,但是如何只从城市发射?
我一个想到的是让AI分离背景人像等,但是奈何AI太笨,调教半天都不行
我只好另辟蹊径,使用clip-path,搭配这个clip-path生成工具
可惜有一个大问题,clip-path使用后不支持透明背景,怎么办呢?
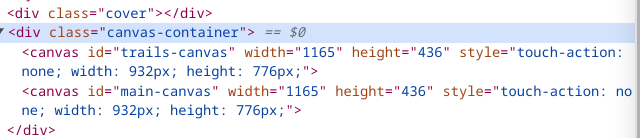
这个问题困扰了我很久,后来我突发奇想,只要两块内容对齐放置不不就拼接出了完整的背景?
cover和canvas-container两个div一样的CSS背景,完美拼接!

本文由 zlh 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。